Appearance
仪表板自定义
概述
自定义仪表板以改善用户体验并更好地与组织的外观保持一致。
仪表板布局元素
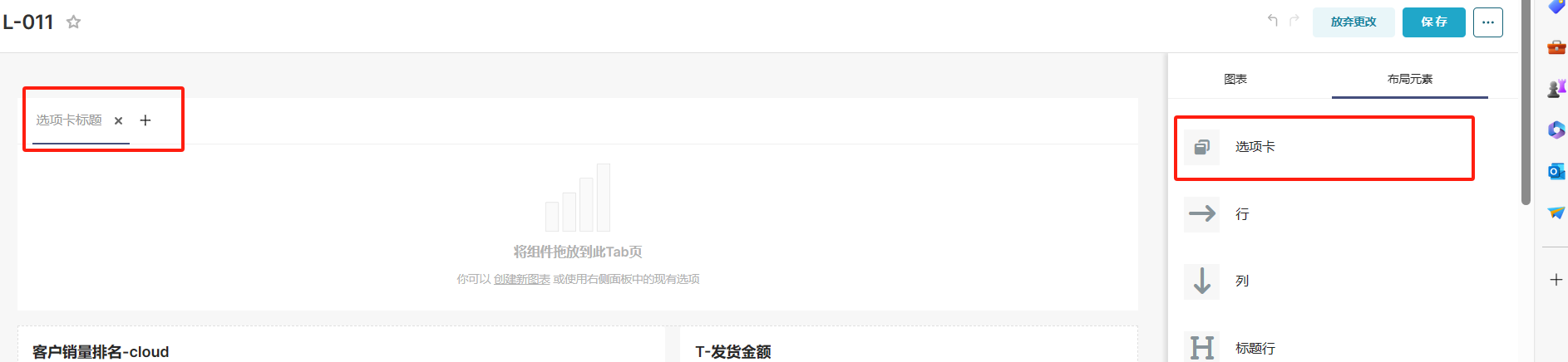
Superset 具有多种布局元素,可用于在仪表板上组织和细分您的内容。要添加一个,只需导航到 布局元素 选项卡并将其拖放到仪表板中:

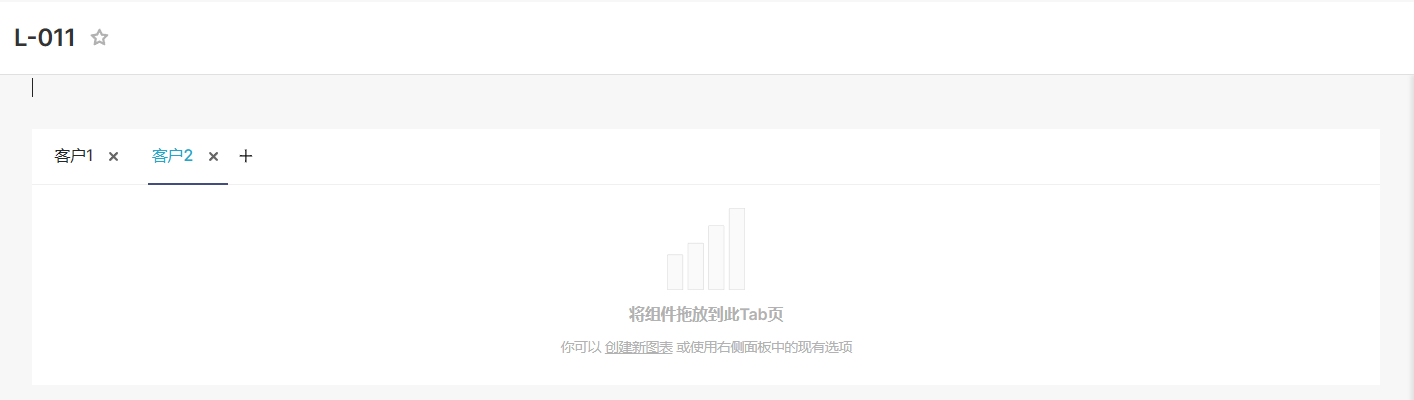
选项卡对于将图表划分为不同的组非常有用,可添加多个分页;

标题行用于添加标题。
文本可用于添加文本和高级功能,例如图像和 HTML 内容。
分隔线可用于隔离仪表板的各个部分。
可以添加行和列以进一步配置图表布局。
将图像添加到仪表板
Superset 允许您根据 URL 将图像添加到仪表板。
想要从计算机添加图像吗?
您可以将所需的图像上传到云托管应用程序(例如 Google Drive)以将其添加到仪表板中。将其上传到 Google Drive 后:
- 将共享设置更改为拥有链接的任何人。
- 复制图像 URL - 它应该是符合以下结构的东西:
https://drive.google.com/file/d//view?usp=sharing - 从链接中获取并将其替换为以下结构:使用此链接按照以下步骤将图像添加到仪表板。
https://drive.google.com/uc?export=view&id=
有两种不同的方法可以将图像添加到仪表板:
使用 HTML
这是将图像添加到仪表板的最简单方法:
- 将 Text 元素添加到仪表板。
- 在其上创建一个新标签:
<img>
markup
<img src="[ImageURL]" width="[Width]" height="[Height]">取代:
[ImageURL]带有图像的链接(确保可从 Internet 访问图像)。[Width]具有所需的图像宽度(in 或 )。px``%[Height]具有所需的高度(in 或 )。px``%
请注意,如果将宽度和高度设置为 ,则图像大小将适合 Text 块,从而允许您通过 Text 元素大小控制图像大小:100%
使用 Markdown
- 将 Text 元素添加到仪表板。
- 使用以下语法添加图像:
markdown
取代:
ImageName带有此图像的标题(可以在 CSS 上使用它来设置样式)。ImageURL带有图像的链接(确保可从 Internet 访问图像)。
向仪表板添加表
还可以将表添加到仪表板,使用带有 Text 元素的 HTML。例如:
<table>
<tr>
<th>Header 01</th>
<th>Header 02</th>
</tr>
<tr>
<td>First Row First Column</td>
<td>First Row Second Column</td>
</tr>
<tr>
<td>Second Row First Column</td>
<td>Second Row Second Column</td>
</tr>
</table>还可以配置表格样式(边框、颜色、大小等)。
调色板
作为图表创建过程的一部分,创建者为其指定调色板。在仪表板级别,可以指定仪表板上所有图表都将使用的单个分类****调色板 - 直接查看图表或其他仪表板时仍将使用图表调色板。如今,顺序调色板是在图表级别指定的,可以从兼容图表(例如,世界地图、热图、国家地图 deck.gl 多边形)的“图表生成器”视图进行配置。
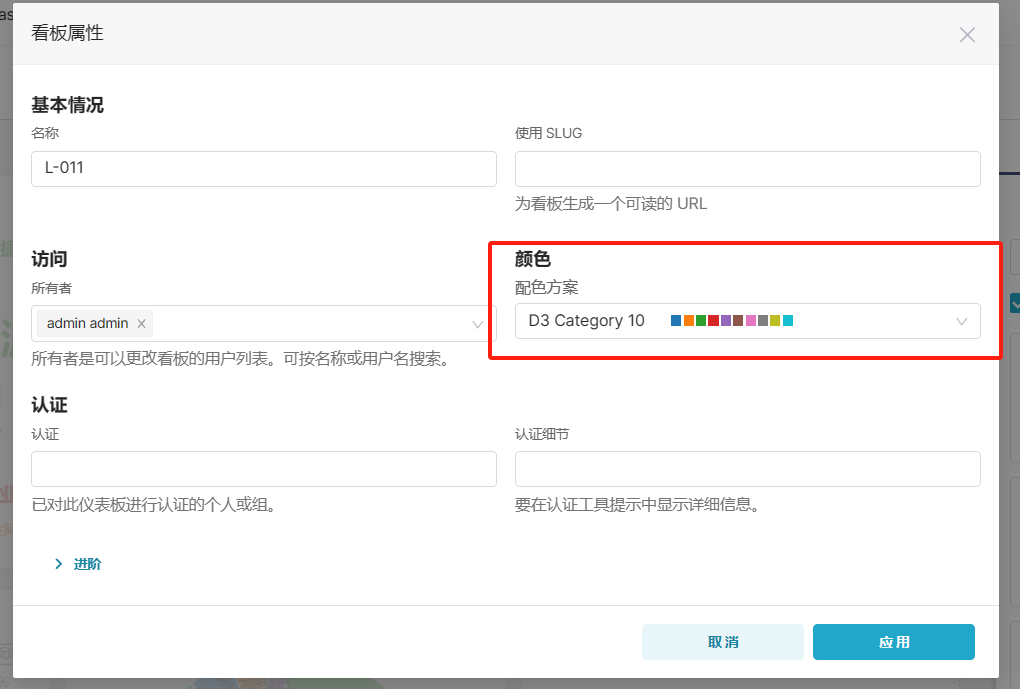
要设置仪表板级别的调色板,请执行以下操作:
- 访问您的仪表板。
- 单击右上角的编辑仪表板。
- 单击右上角的三个省略号**>编辑属性**。
- 在配色方案下拉列表中选择一个调色板。
- 保存更改。